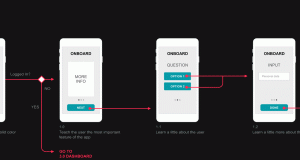
Miglioriamo il processo ux e ui grazie alle potenti plugin presenti in sketch. Nel precedente video ho mostrato come sketch e invision ci permenttono di creare prototipi visuali in maniera semplice e funzionale grazie ad un workflow che ottimizza il lavoro dell'intero team. Oggi vedremo invece come possiamo creare dei prototipi ad alta fedeltà utilizzando sketch e launchpad, plugin molto interessante che renderizza i nostri progetti in html e css mettendoci a disposizione degli strumenti che ci permettono di spingerci oltre un semplice prototipo visuale.
Responsive
Quello che rende davvero interessante launchpad è la possibilità di settare i breackpoint dei nostri layout. Basta creare svariati artboard e collegarli con l'apposito strumento e lanchpad farà il resto. A migliorare tutto il processo responsive dei nostri progetti c'è autolayout, estensione della stessa plugin. Possiamo in questo caso utilizzare una modalità responsive di tipo fluido permettendoci cosi il controllo totale dei nostri layout.
Non solo prototipi
Launchpad ci perette di creare anche dei siti web focalizzati sul design. la versione utilizzata in questo video è free ma in quella a pagamento ( 9 euro) possiamo pubblicare fino a 3 siti in white label. Abbiamo la possibilità di inserire video interattivi attraverso youtube e vimeo, inserire form dinamici e molto altro ancora.