L'esperienza utente riguarda diversi fattori e proprio per questo sono molte le figure necessarie per un completamento di skills che lavorano in modo sinergico. La coppia ux e visual designer (specialista ui design) lavorano fianco a fiaco. Se le emozioni date da un sistema intuitivo e funzionale danno un valore assoluto al prodotto la qualità del visual e del design completa l'opera. Il visual designer infatti si occupa sostanzialmente della parte visuale.
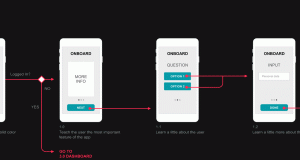
Trasformare i dati in soluzioni visuali
Ricevute tutte le documentazioni dallo user experience (wireframe, diagrammi di flusso, personas, etc) studia e definisce le linee guida del prodotto. Mantenendo le specifiche deve creare un brand del prodotto attraverso l'interfaccia stessa. Si occupa quindi di tipografia, iconografia, studio dei colori, gestione degli spazi e tutto cio' che rappresenta il design. Anche il visual designer come lo ux effettua analisi o raccoglie quelle gia' sviluppate per elaborarle. Attraverso il documento personas infatti viene definito il target che in base alle molte variabili (età, sesso, lavoro, hobbies etc) per definire un prodotto piacevole e appagante anche dal punto di vista visuale. Il visual designer è una figura creativa essenziale in quanto si occupa di comunicare in maniera visiva le emozioni, le informazioni, i dati che l'utente utilizzerà.
La morte dell'esperienza utente: il tema
Purtroppo (o per fortuna per i progetti low budget) in questi si stamolto diffondendo l'utilizzo per molti progetti web template acquistabili direttamente presso marketplace come ad esempio themeforest. Per quanto la qualità di questi prodotti sia eccellente è bene sapere che "affidare" l'interfaccia a prodotti preconfezionati significa non eccellere, ux e visual non vengono lontanamente presi in considerazione, si tratta di interfacce ibride, generiche. Sicuramente ci sono temi impressionanti relativamente alla grafica e animazioni ma non si puo' pensare di adattare un progetto ad un template.
Siti praticamente uguali, user experience annientata
Basta guardarne una decina per accorgersi che sono tutti molto simili: sistemi responsive approssimativi, design simili a causa di molti framework comuni (bootstrap etc.) icone praticamente uguali (es. Font awersome ) e i classici canoni di struttura: Slider grande, 3 box ed articoli. L'esperienza dell'utente e la sua percezione si basa esclusivamente su "qualcosa di già visto", di non esclusivo, che si basa su canoni generici e non sui suoi reali bisogni.