La gerarchia visuale è l'elemento che permette di visualizzare in modo corretto gli elementi di una pagina, in modo gerarchico. Questo significa che possiamo "guidare" l'utente nella lettura definendone una strategia applicata.
Realizzando questa logica abbiamo la possibilità di non lasciare mai solo l'utente ma di guidarlo, coinvolgerlo e semplificargli la vita. Se non si esegue una reale gerarchia visiva si richia di far perdere all'utente elementi importanti che potrebbero confonderlo, rendendo l'esperienza di lettura dei contenuti confusionaria e poco chiara.
capire subito e veloce
Oggi otteniamo informazioni in maniera veloce, è stato dimostrato che la maggior parte delle persone legge i titoli dei quotidiani online e la prima parte del paragrafo. Cio' gli basta per capire se l'articolo lo interessa oppure no. Il tempo è un fattore essenziale per non perdere il contatto con i nostri utenti, sviluppare una linearità di lettura "guidata" (attraverso la gerarchia visuale) permette di capire subito il servizio o prodotto proposto. Guidando l'utente inoltre possiamo avere un tasso di conversione maggiore.
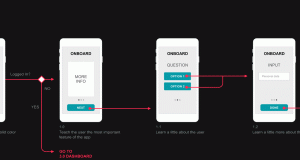
Esempio di landing page e gerarchia visuale
Immaginamo ad esempio una landing page. L'utente appena "atterrato" deve capire subito di cosa si tratta e nel migliore dei modi. Dovrebbe in 5-6 secondi capire di cosa si tratta. Il call to action (elemento di conversione), posto sempre in alto, permette all'utente di registrarsi, ottenere maggiori informazioni, lasciare un numero di telefono etc. Tutto cio' che viene dopo è puramente "decorativo. L'utente sceglierà se vuole "tutte le informazioni oppure gli basta lasciare il suo contatto per essere ricontattato.
Come creare una gerarchia visuale?
Consiuderiamo che abbiamo a disposizione poco spazio per la parte piu' importante ovvero...i 6 secondi in cui l'utente deciderà se continuare la lettura o cambiare sito. Evitiamo di dare informazioni importanti, coinvolgenti e conversivi facendo scollare l'utente. Cerchiamo quindi di mettere il meglio nella schermata iniziale, approssimativamente nei primi 900px, percezione e azione, sono strettamente collegati.
Si legge dall'alto verso il basso, da sinistra verso destra (dipende ovviamente per quale continente stiamo sviluppando) quindi sarebbe logico in alto a sinistra il marchio, (che non deve essere grande, il soggetto principale in questo caso è il prodotto o il servizio) quindi diamo maggior risalto alla parte centrale. La percezione è correlata all'azione quindi:
Immagini: la parte visuale è essenziale, scegliamo sempre immagini di qualità e di grande impatto. Si usano sempre piu' spesso foto in background per permettere al testo di sovrapporsi e guadagnare spazio senza diminuire l'impatto emotivo.
Testo: + importante l'informazione maggiore ne sara' la grandezza soprattutto in termini di marketing.
Call to action: l'utente che capisce il prodotto /servizio deve essere subito invitato all'azione. Utilizziamo quindi un label principale (invito all'azione) del tipo: "Iscriviti per maggiori informazioni" accompagnato dal pulsante di conversione in gran risalto. La relazione tra percezione ed azione si applica nel puntamento, quindi relativamente alla distanza dell'oggetto. Piu' grande è l'oggetto, minore è la distanza di puntamento.
Functional Beauty: Cio che è bello attrae. Il design influenza il giudizio estetico.Nel 2006 Lindgaard attraverso diverse ricerche ha dimostrato come il giudizio visuale si formi in maniera immediata (pre-cognitiva) influenzando la percezione di fiducia ed affidabilità