
Nel service design quando si conclude la fase di ricerca e generati una gran quantità di dati, si passa al processo di “immersione”.
I dati creati e raccolti dalla ricerca contestuale hanno spesso diverse forme: foto, video clip, trascrizioni ed altri artefatti relativi al problema.
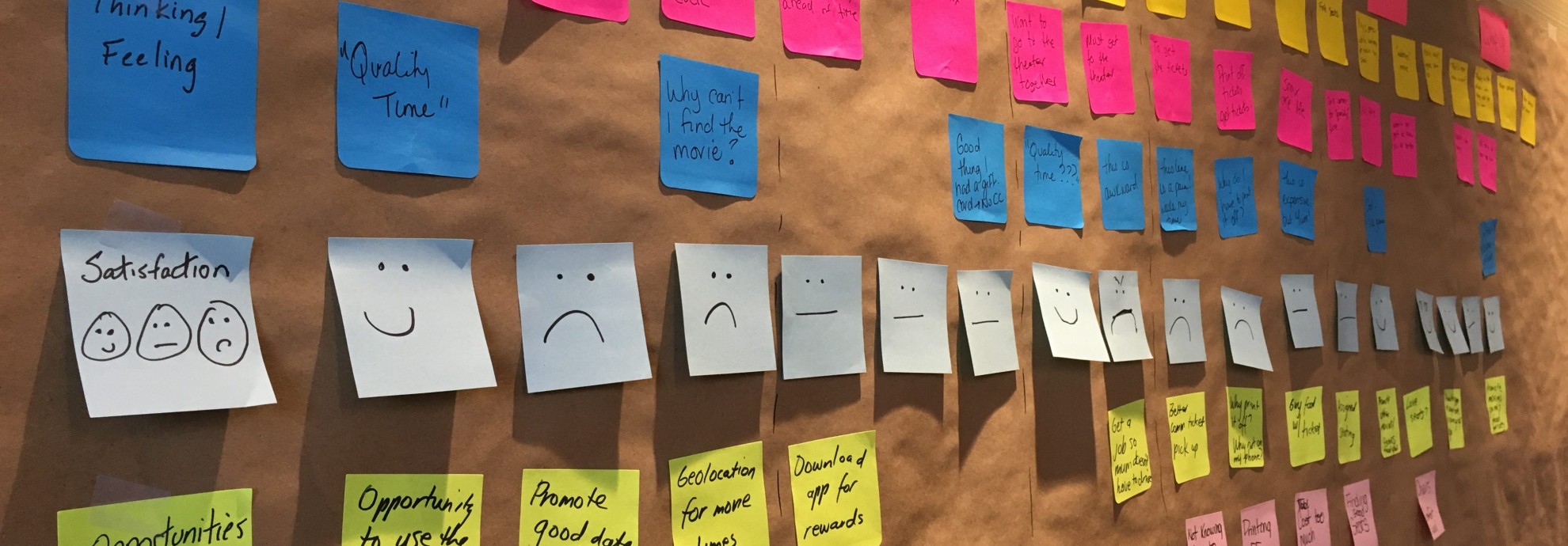
La sintesi richiede di forgiare connessioni tra problemi apparentemente non correlati, attraverso un processo selettivo di “taglio” e organizzazione visuale. Tra i pochi tools che i designers continuamente usano in questo processo c’è ne sono alcuni incredibilmente efficaci: “il muro” e tante note attaccate (post-it).
Questi strumenti ci aiutano ad accrescere una forte modello mentale del design e dello spazio. L’esternalizzazione della ricerca ci permette una progressiva fuga dal “disordine” dei dati collezionati.
Una volta che siamo riusciti ad organizzare i dati possiamo iniziare ad identificare le relazioni implicite ed esplicite. Si inizia a muovendo i contenuti, uno accanto all’altro, creando correlazioni. Questo processo non si pone l’obiettivo di trovare “tante relazioni” ma “buone” relazioni”. Potrebbe essere necessario duplicare il contenuto (permettendo cosi di connettere gruppi multipli) o abbandonarli o riorganizzarli stabilendo diverse volte gruppi o nuovi gruppi durante il processo.
Questa “costruzione di relazioni” può durare ore, giorni o settimane. I designers comunemente spiegano che le discussioni che nascono durante questo processo è fondamentalmente più’ importante dello stesso output perché la conversazione “risolve i problemi riscontrati nella ricerca”. Una volta che l’organizzazione dei gruppi inizia ad emergere le “etichette” possono esserne implicitamente o esplicitamente i contenitori.
Il contenuto adesso può essere liberamente spostato e manipolato e l’intero “set” di dati può essere “visto” interamente.
Visual design per pulire ed enfatizzare.
Una volta che i contenuti sono stati esternalizzat ci ritroviamo nuovamente nel disordine più totale:
La stanza, i muri pieni di post-it aggregati in maniera “superficiale”, bisogna far mente locale per capire quegli artefatti appesi. Il secondo step per il meaning-making è usare i principi del Visual design: Allineamento verticale ed orizzontale, attenzione ai dettagli, usare un layout consistente, migliorare la leggibilità. Il contenuto grezzo va “raffinato”.
Organizzare per produrre relazioni semantiche
Una volta data una “ripulita” ad i nostri dati possiamo iniziare il task più “intellettuale”. Usiamo un processo organizzativo per identificare gli elementi che hanno relazioni implicite/esplicite inclusi pattern creati combinando gli elementi.
Identificando le relazioni si forza l’introduzione di una logica credibile e adduttiva, storie che spiegano il perché gli elementi siano correlati.
Priorizzare i dati
Come descritto precedentemente la ricerca produce una grande quantità di dati. Durante il processo di sintesi dobbiamo dare un ordine di importanza attraverso un’implicita scala dove comparare i dati. Attraverso questo filtro di prioritarizzazione dei dati identifichiamo quellii che possono essere complementari e quindi creare una gerarchia di struttura perché non tutti i dati ricavati dalla ricerca sono rilevanti.
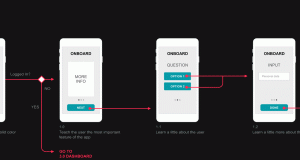
Una volta organizzate queste “interpretazioni” di contenuti dobbiamo iniziare a visualizzare le domande. Chiediamoci il perché dandoci la nostra migliore risposta. Spesso queste “risposte” visualizzate hanno una forma di diagramma, Charts,o schizzi perché l’output e solo immaginato. La bassa fedeltà di queste ipotesi ci permettono di eliminare le soluzioni “sbagliate” e di amare quelle che riteniamo funzionali.
Sono uno ux designer ux designer
Mi chiamo Davide Paterniti e lavoro come ux designer a Milano dal 2008. Sono costantemente affascinato dalla user expericence, user research e dalla psicologia cognitiva. Attraverso le mie competenze sviluppo prodotti che rendono l’esperienza utente unica e memorabile.
^ Top