
I colori comunicano sensazioni e pesi visuali. Lo ux designer sa che applicarli ai wireframes potrebbe creare diverse problematiche facendo perdere chiarezza in lettura e creando difficoltà di compresione. Se ad esempio applichiamo un elemento colorato al nostro wireframe vedremo che risalterà su tutto il resto risaltando rispetto a tutti gli altri elementi (in bianco e nero). Il problema è che questa gerarchia visuale è fittizia in quanto traducendo il wireframe in mockup (con tutti gli elementi colorati) andremo a perdere la gerarchia iniziale applicata con il colore.
La gerarchia visuale non si applica con i colori, ma con gli ingombri, gli spazi, le grandezze. Evitare il colore nei wireframe permette quindi agli attributi di dinstinguersi nella forma acquisendo un peso reale.
Le dimensioni contano...
In qualsisasi tipo di interfaccia maggiore è la dimensione dell'elemento maggiore sarà l'attenzione catturata dall'utente. Secondo la legge di Fitts vi è relazione tra percezione ed azione (che si applica al puntamento o al tocco). La relazione è la distanza da un punto di partenza ad un altro. Maggiore è la grandezza dell'oggetto piu' semplice sarà la facilità di individuazione e quindi di azione.
Forma ed importanza
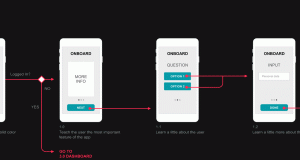
Attraverso la forma possiamo evideziare delle zone rispetto ad altre. Ad esempio del testo attorno ad un box che a sua volta contiene del testo darà particolare importanza al box stesso e, quindi al testo contenuto. Attraverso la forma possiamo applicare diverse strategie visuali.
Posizione e collocamento.
Gli utenti utilizzano un determinato modello mentale per guardare le pagine di un sito. Nel caso di utenti occidentali ad esempio l'utente inizia la "lettura" visuale dall'alto verso il basso, da sinistra verso destra. Nei paesi arabi ad esempio la lettura è da destra verso sinistra. Teniamo in considerazione questi modelli in fase progettuale tenendo a mente per chi stiamo progettando.
Positivo e negativo: far risaltare un contenuto
Piuttosto che l'utilizzo dei colori sarebbe consigliabile utilizzare un sistena negativo. Solitamente il wireframe si sviluppa attraverso un background bianco con testi neri o grigi. Proviamo ad invertire biano e nero nei box in modo da dar piu risalto al contenuto ed offrendo alternativa al modello.